Concept
The AccessoryForm displays the user interface for the accessory selection. It provides a list of accessories, that can include input fields and sliders that allow users to configure their accessories and include it into the calculation request. This form is dynamically generated based on UIControls, which have to be fetched from Kampmanns backend.
Flow
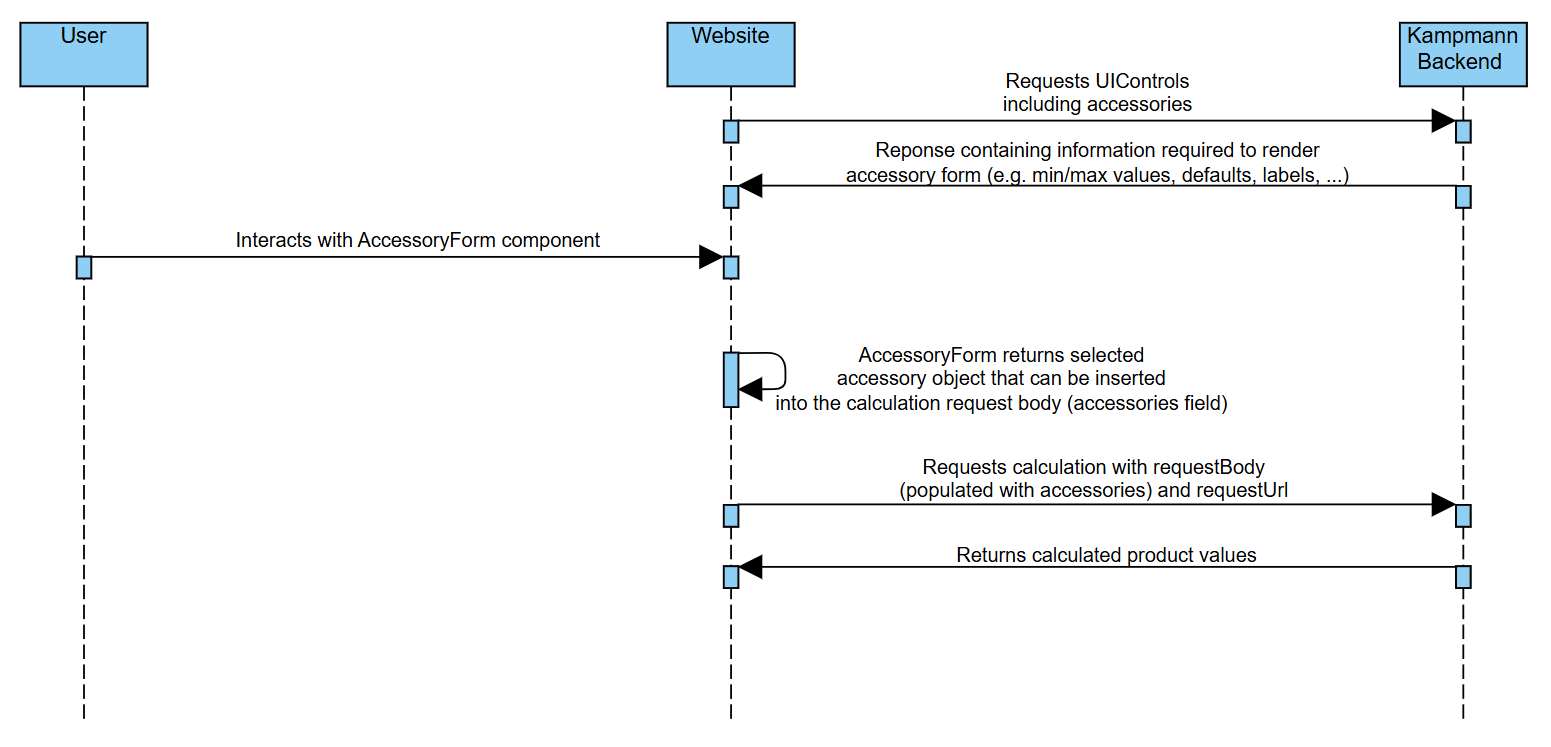
Basic accessory flow
-
Fetching
UIControls: The UIControls are fetched from the Kampmann Backend.Example request body, pay attention to the
IncludeAccessoryproperty. It has to be set to true:const reqBody = {
ProductIds: [162882],
ProductGroupIds: [],
ProductFamilyIds: [],
InterfaceI18n: {
Language: RequestLanguage.DE,
Region: RequestRegion.DE,
UnitSystem: RequestUnitSystem.METRIC,
},
CalculationI18n: {
Language: RequestLanguage.DE,
Region: RequestRegion.DE,
UnitSystem: RequestUnitSystem.METRIC,
},
IncludeAccessory: true
} -
Passing
UIControlstoAccessoryForm: The retrieved UIControls are passed as a prop to the AccessoryForm component. -
Rendering the Form: The AccessoryForm uses these UIControls to render a list of accessories.
-
Callbackon Form Change: Once the user changes any form values, the AccessoryForm returns the data to a Callback. This Callback is a setState function provided as a prop.The/ request data is an array containing the selected accessories and possible input parameters. The whole callback array can be included into the calculation request body.
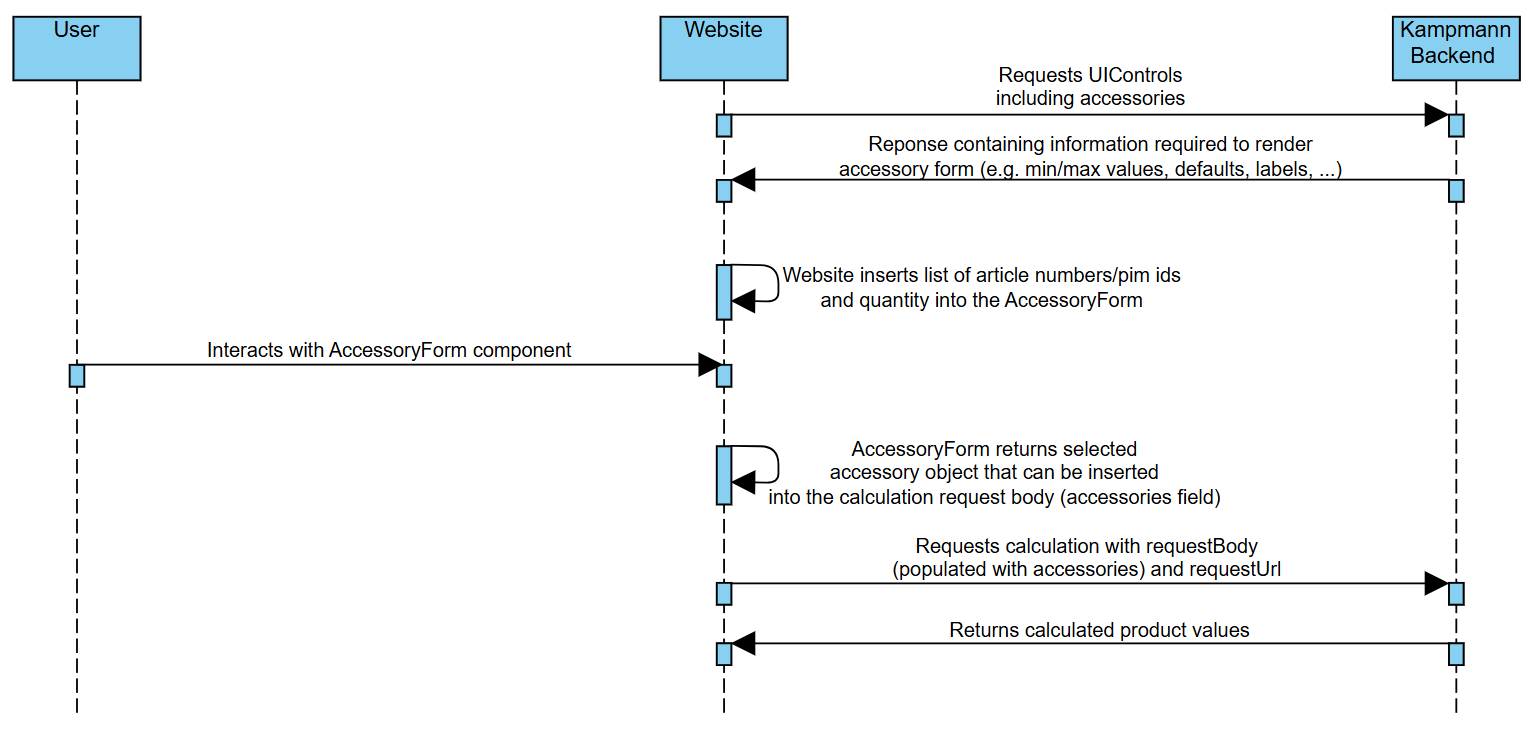
External accessory configuration flow
The AccessoryForm offers the option of configuring accessories outside the component. The properties initCalculableAccessories and initNonCalculableAccessories can be used to insert an array of objects that contain an accessory article number/pim ID, input parameters and a quantity.
Example for non-calculable accessories (either id or articlenumber can be used):
[
{
id: 88525,
count: 1
},
{
articlenumber: "198000034010",
count: 1
}
]
Example for calculable accessories:
[
{
"id": 452130,
"articleNumber": "354000070004",
"inputCategories": [
{
"key": "primaryair",
"generalUse": true,
"inputFloats": [
{
"key": "volume_flow_air_prim",
"unit": "m³/h",
"unitType": "volumeFlow",
"value": 60
}
],
"inputStrings": []
},
],
}
]
Setting this props, the AccessoryForm detects the given accessories, automatically sets its count/input parameters and includes it in the callback.
Using this approach, the corresponding accessory cannot be configured form within the AccessoryForm anymore.